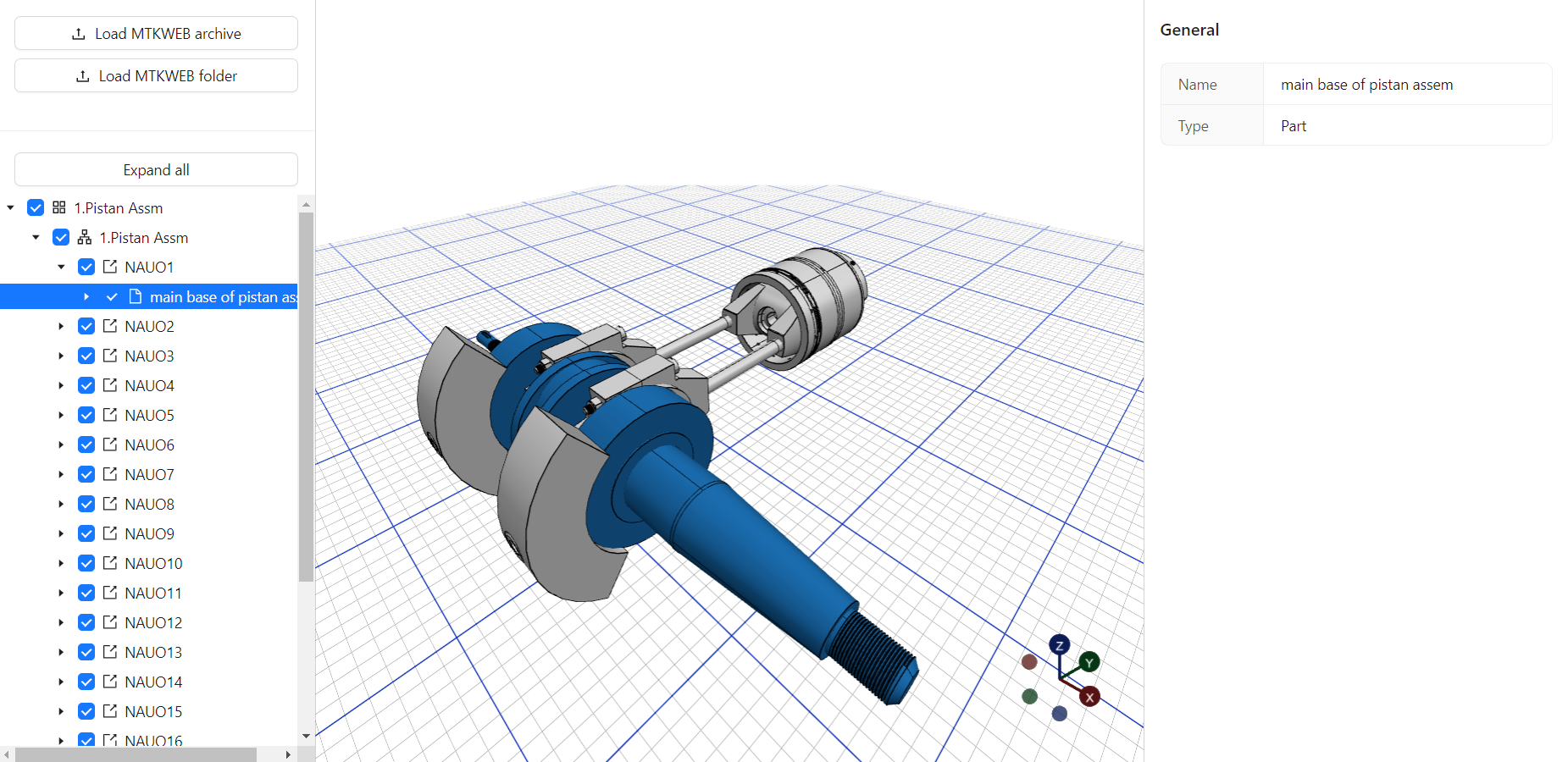
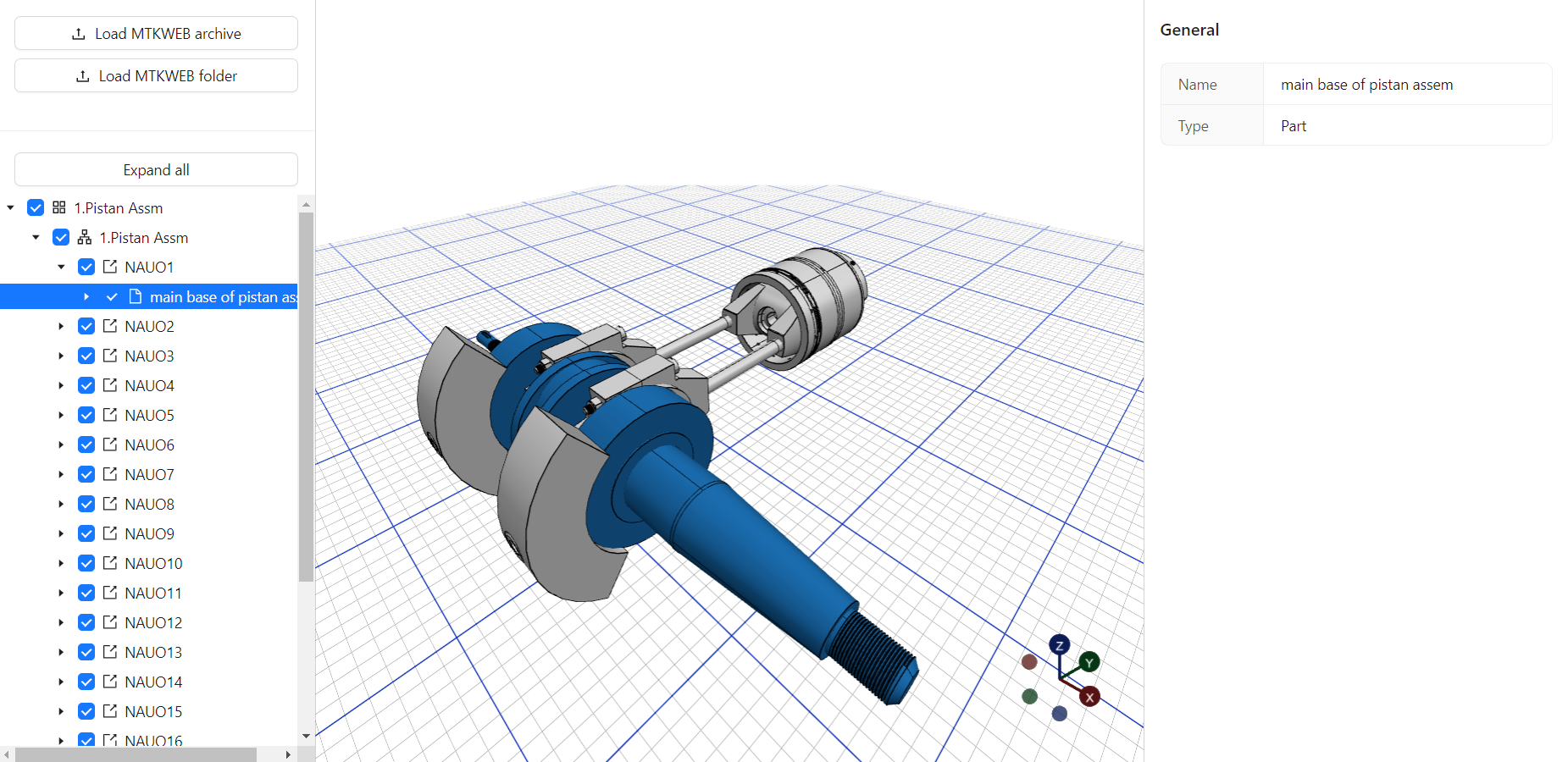
Example features
- Init viewer
- Loading model
- Camera zoom and rotate
- Showing structure tree
- Highlighting selected objects both from tree and from viewport
- Showing additional information about selected node
Basic concepts
Read more in the Base Viewer
Tree node data
As we said earlier, the nodes of the tree may contain additional information that may be useful to the user. In this example, an additional panel has been added to view it. The panel is synchronized with the tree through the manager.
function ModelExplorer() {
const [viewer] = useState(new ModelExplorerViewer());
const {
currentFile,
filesList,
gridFadeDistance,
gridPosition,
lightPosition,
onMTKWEBFileSelected,
onMTKWEBFolderSelected,
zUpEuler,
} = useModelLoader(viewer);
return (
<Allotment defaultSizes={[300, 1000, 600]}>
<Allotment.Pane minSize={300} maxSize={600}>
<Flex vertical gap="small" style={{ height: '100%' }}>
<UploadModel onArchiveSelected={onMTKWEBFileSelected} onFolderSelected={onMTKWEBFolderSelected} />
<StructureTree structure={viewer.structureManager} /> // sync
</Flex>
</Allotment.Pane>
<Allotment.Pane minSize={300} maxSize={1200}>
<Canvas shadows frameloop="demand">
<color attach="background" args={['aliceblue']} />
<directionalLight color="white" intensity={1} position={lightPosition} />
<ReactModelViewer viewer={viewer} />
<RaycastSelector onIntersect={(intersection) => viewer.structureManager.selectFromViewport(intersection)} />
</Canvas>
</Allotment.Pane>
<Allotment.Pane minSize={300} maxSize={800}>
<Flex vertical gap="large" style={{ margin: '16px', height: '100%' }}>
<PropertyTable structureManager={viewer.structureManager} /> // sync
</Flex>
</Allotment.Pane>
</Allotment>
);
}
Run the application
Now, you just need to run the react application.

Model Explorer