Example features
- Init viewer
- Loading model
- Camera zoom and rotate
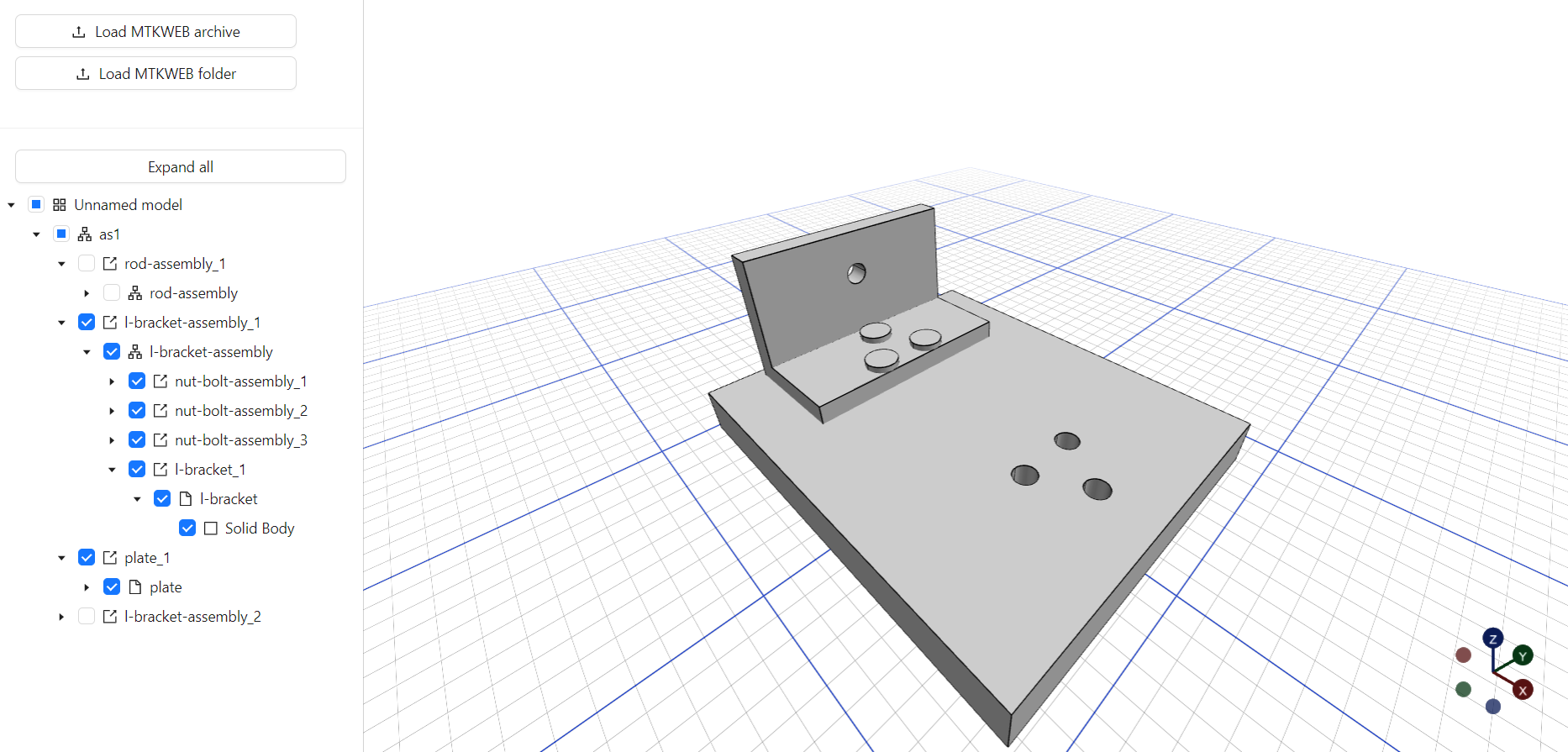
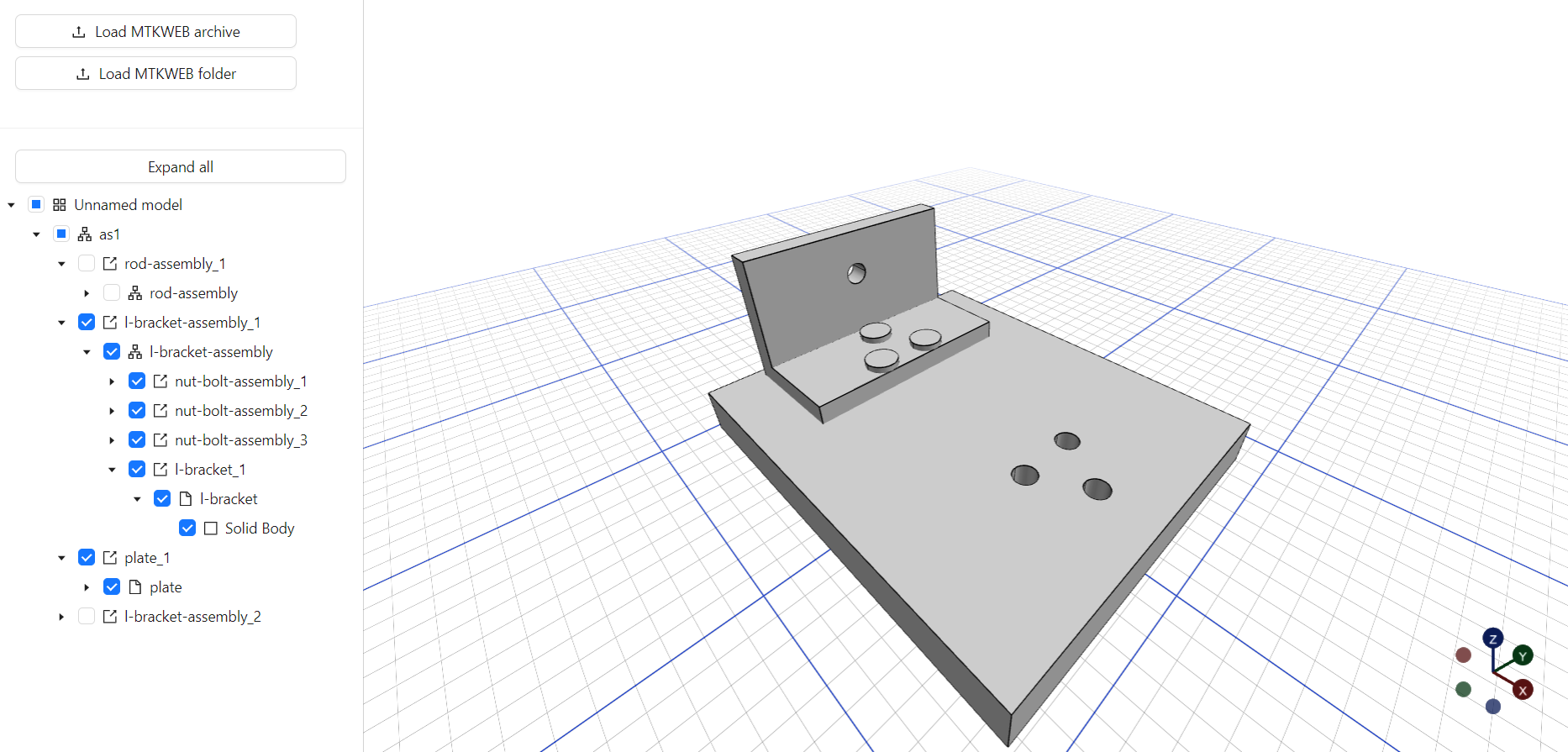
- Showing structure tree
- Highlighting selected objects both from tree and from viewport
Basic concepts
Read more in the Base Viewer
Showing structure tree
As you can see, this example is not much different from the basic one. However, two new components have been added - the tree itself, as well as an auxiliary component for selection.
The Structure Tree component only requires specifying a manager that already contains all the necessary methods for operation.
function ProductStructure() {
const [viewer] = useState(new ProductStructureViewer());
const {
currentFile,
filesList,
gridFadeDistance,
gridPosition,
lightPosition,
onMTKWEBFileSelected,
onMTKWEBFolderSelected,
zUpEuler,
} = useModelLoader(viewer);
return (
<Allotment defaultSizes={[300, 1000]}>
<Allotment.Pane minSize={300} maxSize={600}>
<Flex
vertical
gap="small"
style={{ height: '100%' }}
>
<UploadModel onArchiveSelected={onMTKWEBFileSelected} onFolderSelected={onMTKWEBFolderSelected} />
<StructureTree structure={viewer.structureManager} />
</Flex>
</Allotment.Pane>
<Allotment.Pane minSize={300} maxSize={1200}>
<Canvas shadows frameloop="demand">
<color attach="background" args={['aliceblue']} />
<directionalLight color="white" intensity={1} position={lightPosition} />
<ReactModelViewer viewer={viewer} />
<RaycastSelector onIntersect={(intersection) => viewer.structureManager.selectFromViewport(intersection)} />
</Canvas>
</Allotment.Pane>
</Allotment>
);
}
Adjust selection
The RaycastSelector component is used to get the intersection of the cursor with objects in the scene. This component also distinguishes a click from a rotation and, if successful, passes the intersection object to the manager.
Run the application
Now, you just need to run the react application.

Product Structure