Example features
- Init viewer
- Loading model
- Camera zoom and rotate
- Showing structure tree
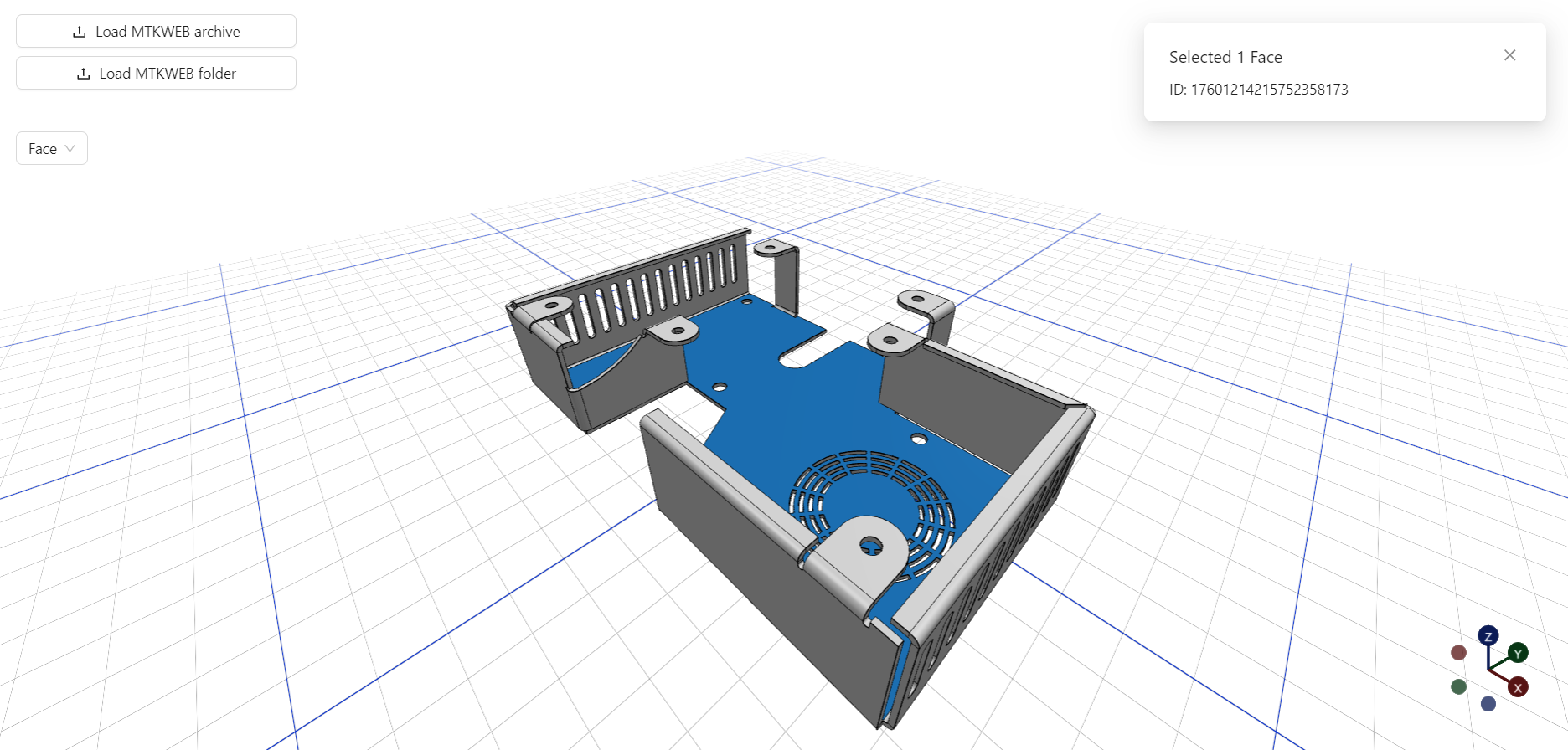
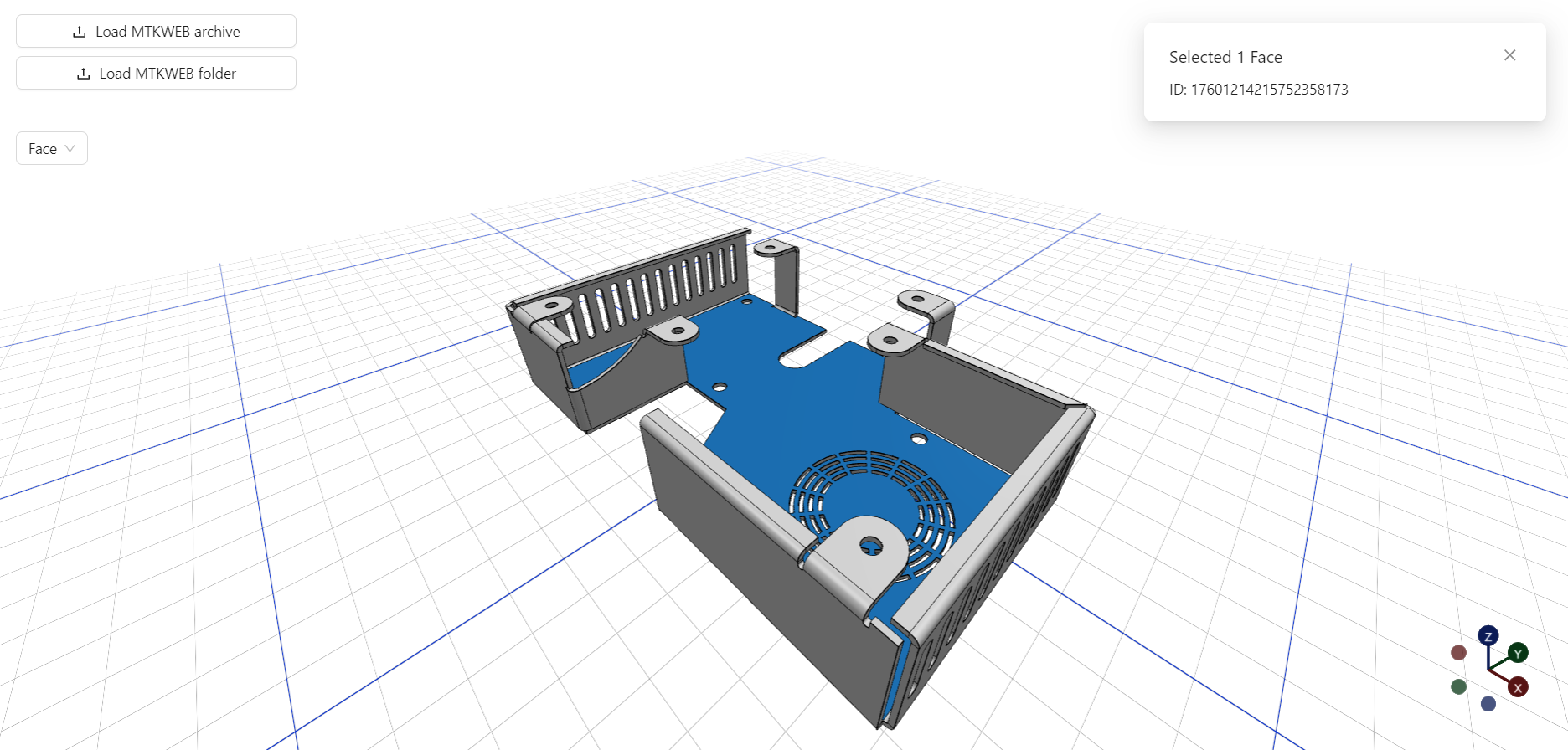
- Highlighting selected objects and show information about them
- Ghost mode
Basic concepts
Read more in the Base Viewer
Selection
Our data model already contains a division into Bodies, Faces, and Edges, so you can easily get information about the selected object by listening to the "selectedFromViewport" manager event. Here's an example:
const showMessage = useCallback((event: TreeSelectionEvent<SelectionHandlingStructureManagerTreeNodeData>) => {
const quantity = event.nodes.length;
const mode = SelectionMode[viewer.structureManager.selectionMode];
const message = `Selected ${quantity} ${pluralize(quantity, mode, mode + 's', mode + 's')}`;
let description = <></>;
if (viewer.structureManager.selectionMode == SelectionMode.Node) {
const pluralizedIdString = <>{pluralize(quantity, 'ID', 'IDs', 'IDs')}: {event.nodes.map((aNode) => aNode.data().modelElement?.id).join(', ')}</>;
description = (
<>
{pluralizedIdString} <br />
Name: {event.nodes.map((aNode) => aNode.data().modelElement?.name).join(', ')}
</>
);
}
if (viewer.structureManager.selectionMode == SelectionMode.Face || viewer.structureManager.selectionMode == SelectionMode.Edge) {
const pluralizedIdString = <>{pluralize(quantity, 'ID', 'IDs', 'IDs')}: {event.shapes?.map((aShape) => aShape.id).join(', ')}</>;
description = (
<>
{pluralizedIdString} <br />
Name: {event.nodes.map((aNode) => aNode.data().modelElement?.name).join(', ')}
</>
);
}
api.open({ message, description });
}, []);
useEffect(() => {
viewer.structureManager.addEventListener('selectedFromViewport', showMessage);
}, [viewer]);
Ghost mode
Looking through the manager, you can see that it also takes into account the state of the tree node. If the node is in ghosted mode (i.e. when we can look and interact with objects "through" it), then during selection we skip it.
To set this display mode for a tree node, you can use this function from manager
enableGhostMode (treeNode: TreeNode<StructureManagerTreeNodeData>, ghostMaterial: VisualMaterial) => void
Run the application
Now, you just need to run the react application.

Selection Handling